The CertiK Chain Explorer
The Ask
The CertiK Foundation needed a front-end interface for users to interact with their blockchain (CertiK Chain). Users need to be able to see all they need to see about the status of the chain online.
Initial Questions
There were some initial questions that must be addressed before design was able to start. A cut and dry interface that solely displayed numbers would not suffice. We wanted to make the Chain Explorer as informative, secure, intuitive, and accessible as possible.
Question 1: What is the scope and limitations of the product?
The CertiK Chain Explorer was part of a multi-part project. It was an interface that had to connect with multiple other applications, products, and even have the capacity to show other chains. It was imperative to keep the scope of the project in sight at all times in order for the project to not get carried away into other projects but also keep in close contact with other teams to understand how to best handle possible issues through good design.
Question 2: For whom is this chain built?
We needed to understand the average user of the CertiK Chain. What they look like and what they could look like. We understood immediately that our users were different from other blockchain users, and this would be important in informing our design.
Question 3: What kind of information should be shown and how?
There are a million different parts that go into a blockchain transaction and all are important. However in order to make the product experience as smooth as possible, what information should be readily available? How are people going to access this information?
Step 1: The Scope
The CertiK Chain Explorer was only a piece of a huge project. There was a testnet, wallet, and other programs for finding bugs or fostering growth that were going on all at the same time. In many ways, they were all intertwined and that makes for a messy project. Even without a PM, I was thankfully able to get the Chain Explorer team focused on the design, that way when the other products that needed coding could finish their work and then execute our vision. In addition, we had a partnership with OKeX, a cryptocurrency exchange who were developing their own chain. We needed to be able to work with them to integrate their chain into our explorer as well. I’m a graphic designer at heart. Setting down design parameters not only helped me in keeping the design of the project in check, but for everyone on the team.




Step 2: The Profile
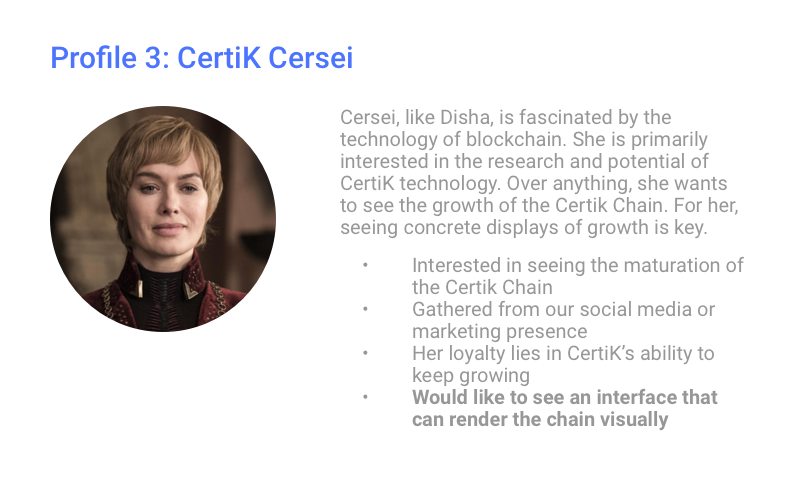
We needed to understand who was using our chain and who would use our chain. The first step was to analyze our users and ask them questions. Who were they? Why were they interested in our chain? We contrasted them with the average blockchain enthusiast in order to understand how to make our explorer special.
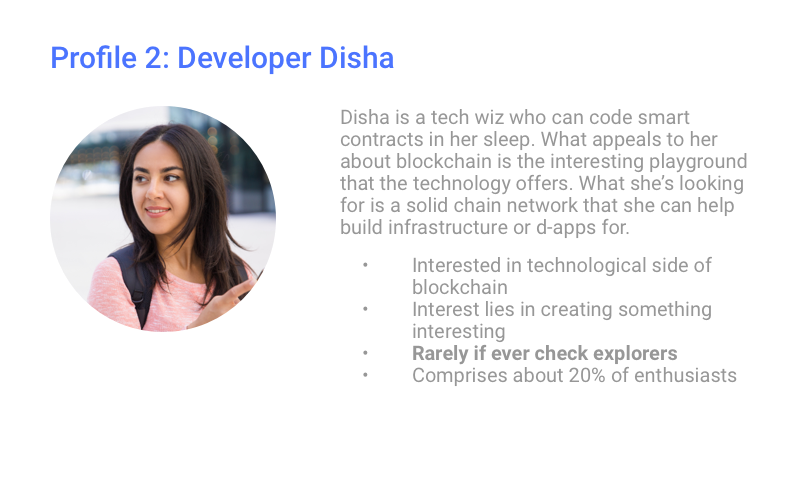
We had an extensive network of blockchain enthusiasts in our office and in our forums already, so it wasn’t very difficult to build the profiles of the average blockchain enthusiast.


These profiles didn’t really surprise us. However the most important thing of note was that most explorers are not useful for developers. As they stand, they are better used as financial tools.
Going in, we also wanted to develop the profile of not just the average blockchain enthusiast, but also the average CertiK enthusiast. The person who was eagerly awaiting our chain, the person who has used our chain, and the person who will pioneer our chain. Our findings were immensely interesting.

The CertiK enthusiast was a melange of both the profiles. On one hand, our enthusiast was loyal to our brand to the extent that it showed promise. However unlike most blockchain enthusiasts, that promise laid not in our chain’s ability to make them money, but rather how it would develop the technology of blockchain as a whole. CertiK Foundation is a research institution after all. With a skeptical eye, our followers wanted to see one thing: growth of our chain. They wanted to see more users on it. More transactions. More validators. More blocks.
After much discussion, the way forward for us was clear. The main purpose of our explorer should not be for people to see the price of our coin, but the growth of our chain.
Step 3: It’s Alive!
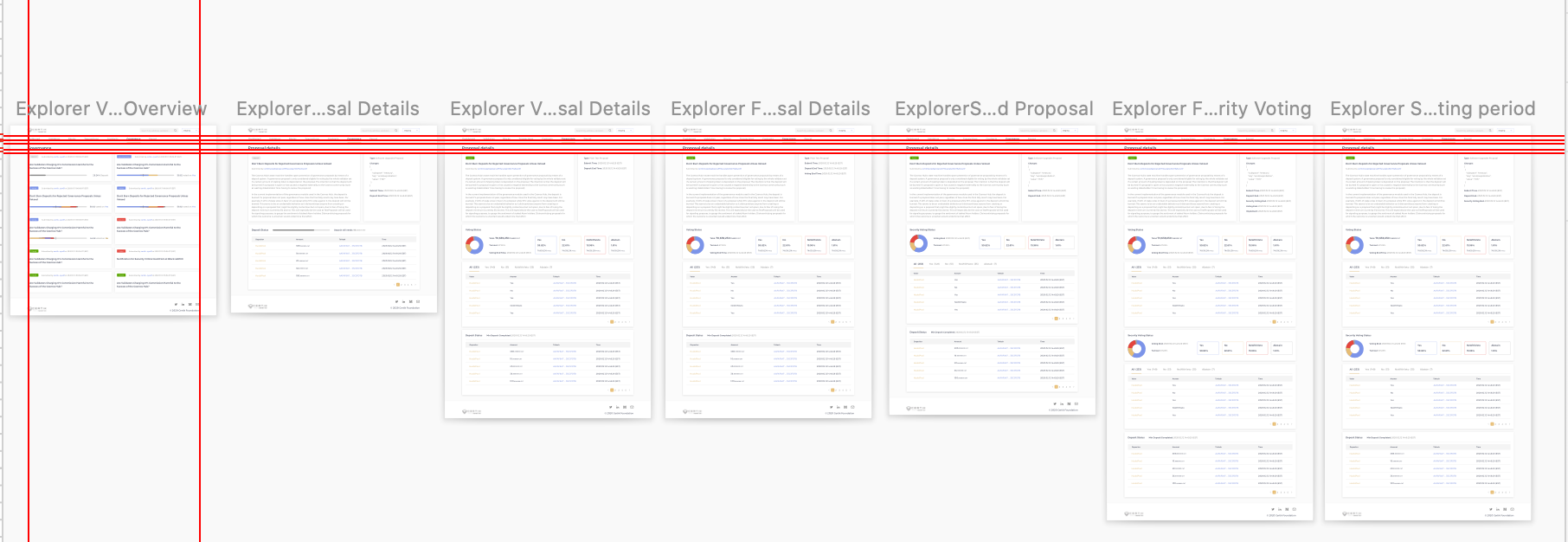
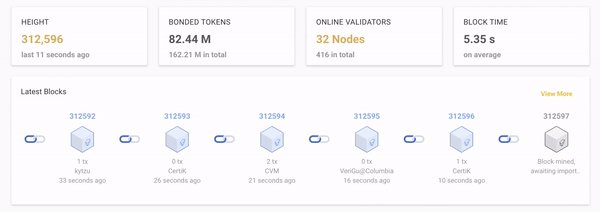
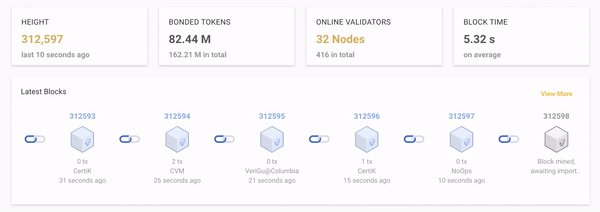
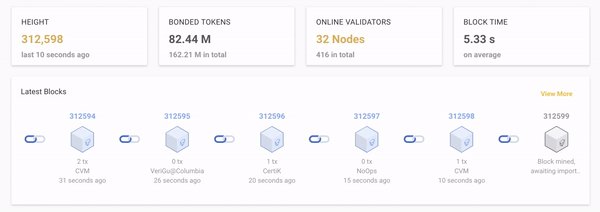
We needed to show real-time information, make it pertinent to what our CertiK Cerseis want to see, and all the while making the information accessible. As a network, chains are constantly developing, adding new blocks all the time. We thought this process was simple to understand and more than adequately represented the development of our chain. People wanted to see our chain grow? We’ll show it literally growing!

In A/B tests, people loved it, even though it was such a simple idea. It was the cornerstone of the Chain Explorer. With this key graphical interface developed, most everything else followed suit with ease. We asked the our followers what else they wanted to see and put them all in the site with the philosophy that the information was a moving, living thing. Instead of simply showing information, we wanted to show them a narrative. A narrative of the CertiK Chain constantly changing, growing, becoming more robust and complex over time due to every single users’ input. The chain wasn’t just some bits of code, but you have a camera into its life and its history.
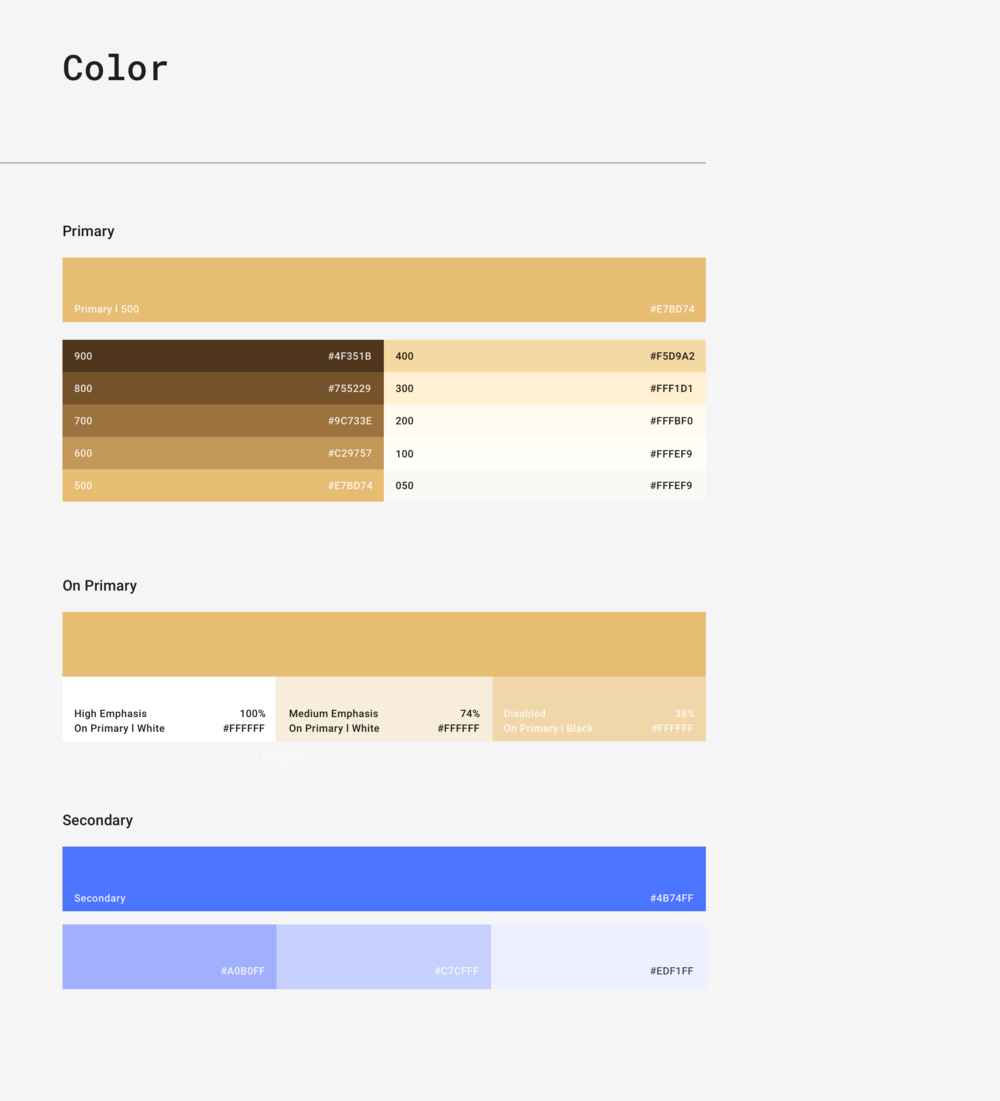
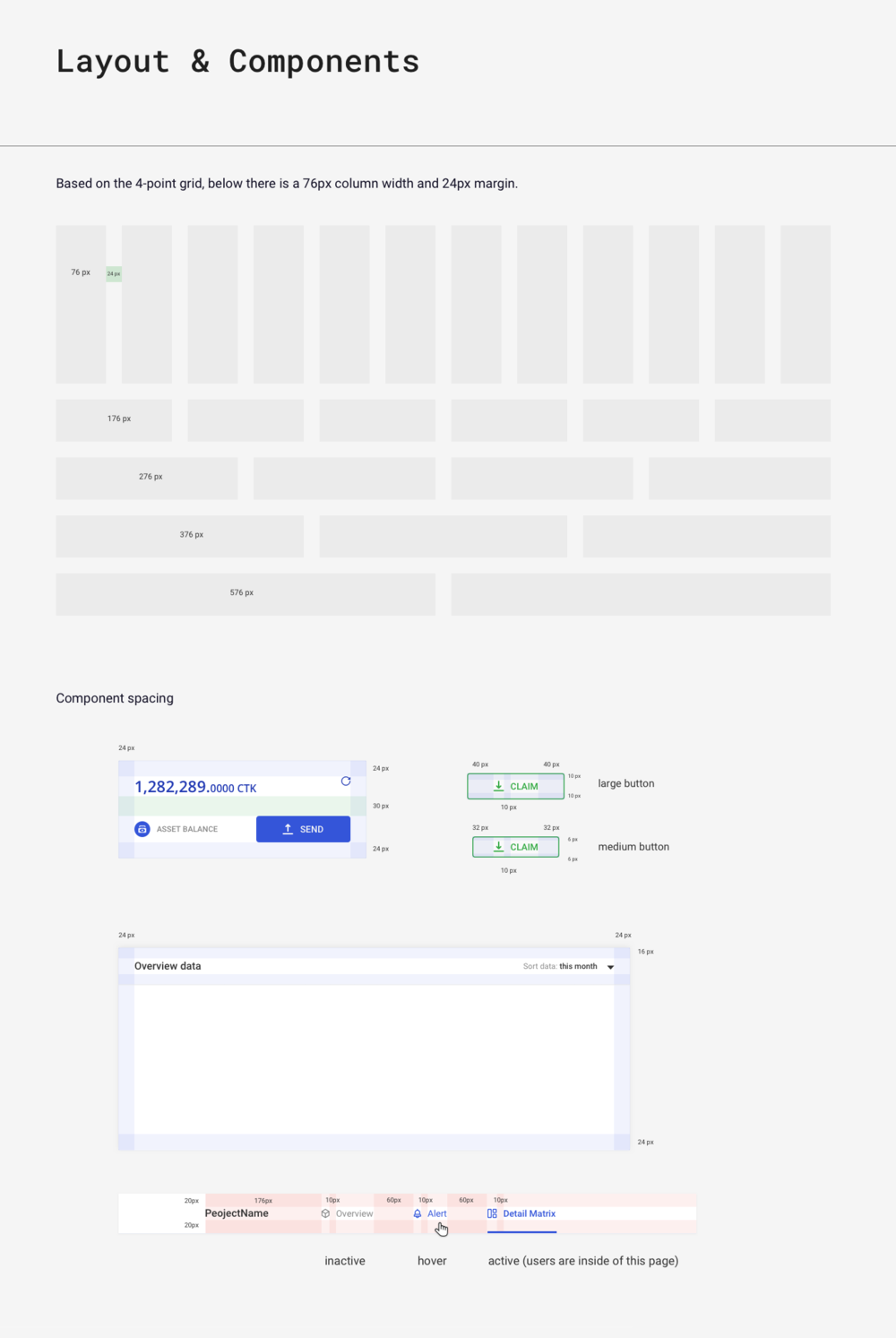
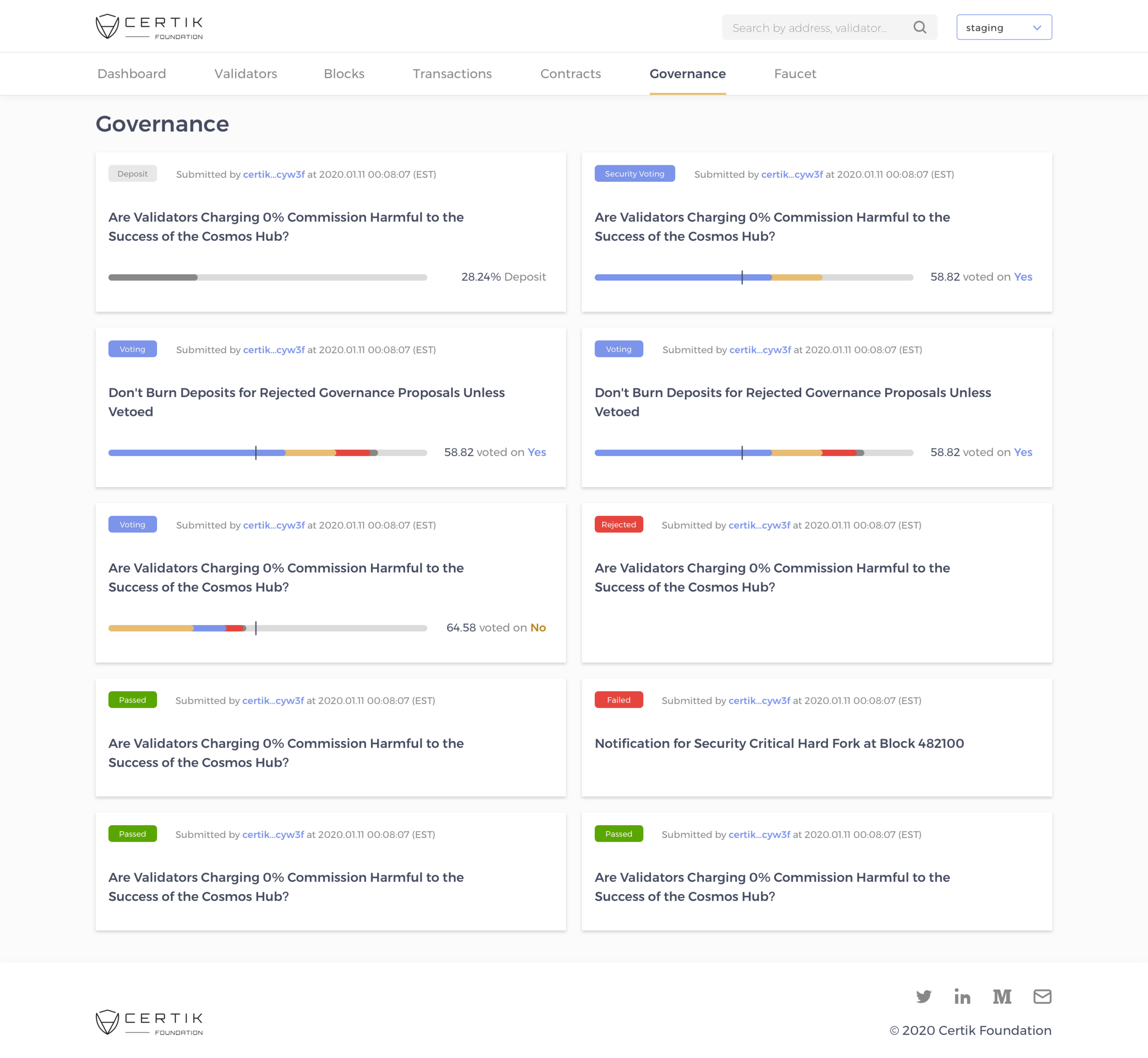
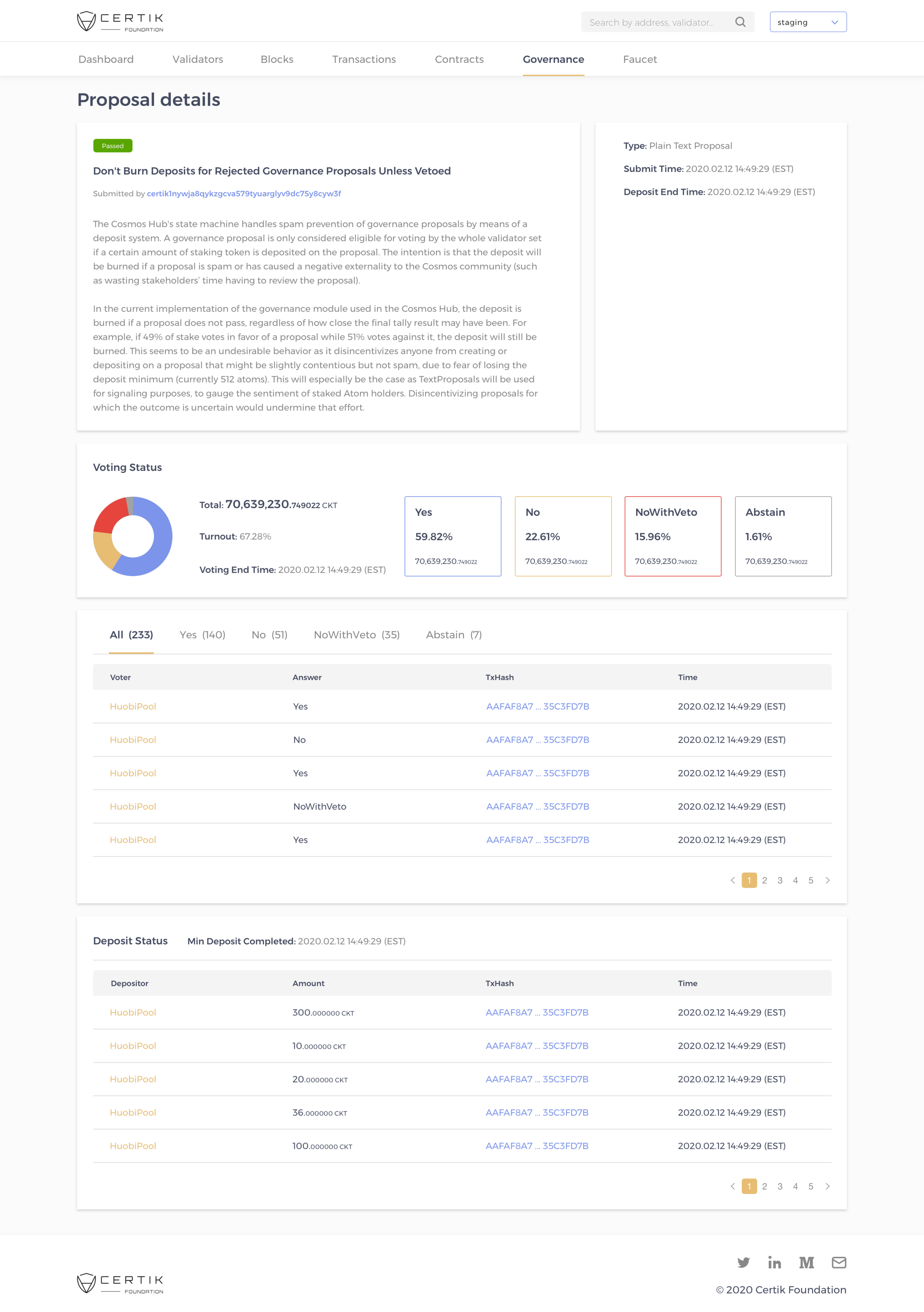
The part of the product that I was in charge of designing was the appearance of the governance section. With governance, transparency is key. In the wallet app, people can make proposals that directly involve the chain itself. With interactivity in mind, user can see proposals and their results (voting is done in the wallet app).


Step 4: What Else is Left
When designing products, it’s always important to iterate. But for us, it was important to always have the community’s support and feedback. People discussed the product and design on the forums. We set up a bug bounty program to incentivize people to experiment with our website.
And with lots of patience, planning, teamwork, and communication, you can see it live at: explorer.certik.foundation.
Certik Foundation Website
Renovated website design for the CertiK Foundation. Page layouts, color scheme, and assets all created by me. Check out the live version at: certik.foundation.